راه حل مشکل بهم ریختگی المان ها در ویژوال کامپوزر

ویژوال کامپوزر پلاگینی است که این روزها سروصدای زیادی در دنیای وردپرس به راه انداخته است و تمام این ها بدان دلیل است که این پلاگین قابلیت های فوق العاده ای دارد، این ویژگی های فوق العاده پلاگین نام برده موجب می شود که هرکسی که حتی آشنایی مختصری با وردپرس دارد بتواند با استفاده از آن وب سایتی را ایجاد نماید و لذا می توان گفت که دلیل اصلی شهرت ویژوال کامپوزر سادگی استفاده از آن می باشد.
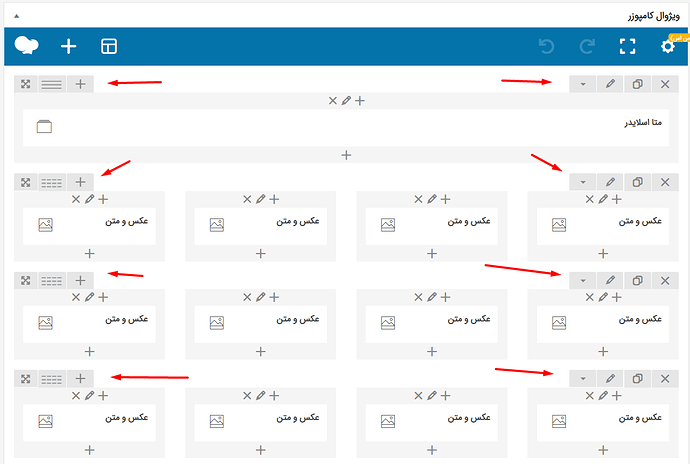
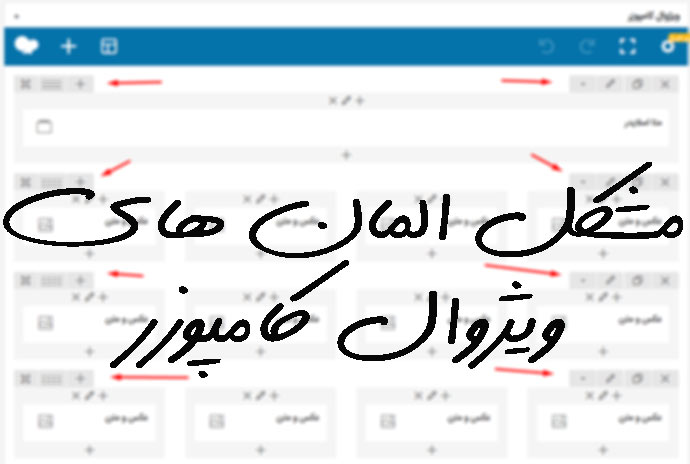
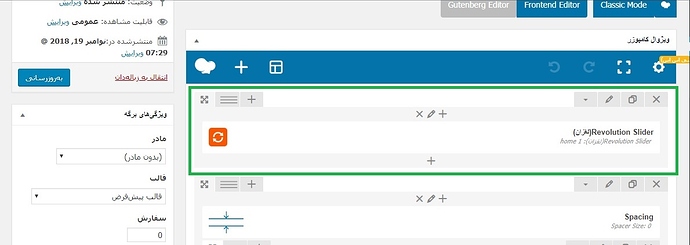
اما اخیرا با بروز رسانی این پلاگین از نسخه ۵ به نسخه های ۶ ، برخی از کاربران و عموما ما ایرانی ها به مشکل ویژوال کامپوزر برخورد کرده اند که موجب بهم ریختگی المان ها ی اون شده و اون هم ناشی از باگ RTL Style این پلاگین(راست چین) هست که در نسخه های جدید اتفاق افتاده.

مشکل ویژوال کامپوزر – سپیا وب
برای رفع این مشکل ویژوال کامپوزر راه حلی در نظر گرفتیم که با اضافه کردن Custom Style به محیط ادمین ،این مشکل برطرف میشه.

مشکل ویژوال کامپوزر – سپیا وب
در مرحله اول :
کد زیر را در فایل functions.php قالب خودتون وارد کنید همینطور میتونید از child-theme خودتون هم استفاده کنید که حاوی همین فایل هستش:
[php]
/* Custom Style for WP Admin Panel */
function wpadmin_style_custom() {
echo ‘ <link rel="stylesheet" href="https://domain.com/wp-content/themes/theme-child/wp-admin.css" type="text/css" media="all" />’;
}
add_action(‘admin_head’, ‘wpadmin_style_custom’);
[/php]
سپس فایلی به نام wp-admin.css در آدرس بالا اضافه کنید و کد CSS زیر رو درون آن درج کنید:
[css]
/* wpbakery fix */
.vc_controls-row {
direction: ltr;
}
[/css]
فراموش نکنید که آدرس کد اول رو به آدرس سایت و موقعیت قالب خودتون تغییر بدید.من اینجا از عبارت domain و theme استفاده کردم.
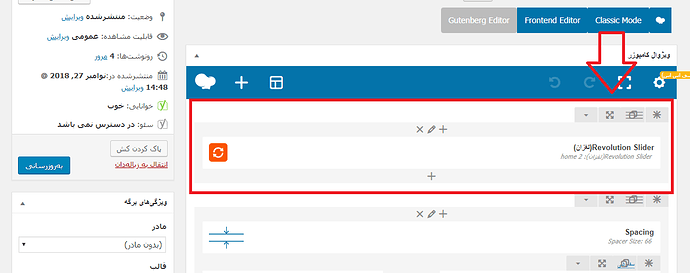
پس از رفرش کردن میبینید که مشکل حل شده و المان ها به حالت عادی بر میگردند.
در واقع ما با این روش ابتدا یه فایل برای شخصی سازی استایل ادمین درست میکنیم و سپس با دستور فایل Function فراخوانی شده و CSS موجود در افزونه Override و اصلاح می شود.
به امید موفقیت.
طراحی سایت سپیا وب .